-
Contagem de Conteúdo
29 -
Ingressou
-
Última visita
-
Dias Ganhos
4
Tipo de Conteúdo
Perfis
Fóruns
Blogs
Calendário
Downloads
Postagens postado por ThiagoAlves
-
-
Ola. Espero que esteja tudo bem.
Se o servidor Redmine não possui o MySQL client instalado e você não quer correr o risco de perder dados, há alternativas para fazer o backup do banco de dados sem instalar o MySQL client diretamente no servidor.
Aqui estão algumas opções que você pode considerar:
1- Utilize Ferramentas Alternativas:
Em vez de usar o mysqldump, você pode usar outras ferramentas para fazer o backup do banco de dados. Um exemplo é o Bacula Enterprise que oferece um módulo específico para backups do MySQL. Ele permite que você faça backups e restaurações do banco de dados de maneira fácil e eficiente. Além disso, o Bacula Enterprise é projetado para cumprir os objetivos de tempo de recuperação (RTO) de forma rápida2- Backup Remoto:
Você pode fazer o backup do banco de dados remotamente em outro servidor ou máquina. Isso evita a instalação direta do MySQL client no servidor Redmine.
Por exemplo, você pode usar o mysqldump em uma máquina diferente e transferir o arquivo de backup para o servidor Redmine via SSH.3- Docker ou Contêineres:
Considere usar contêineres Docker para criar um ambiente isolado com o MySQL client apenas para fins de backup.
Isso permite que você faça o backup sem afetar o ambiente de produção do Redmine.
Se você ainda está preocupado, teste o processo de backup em um ambiente de desenvolvimento ou em uma cópia do servidor Redmine antes de aplicá-lo ao ambiente de produção.
Lembre-se sempre de testar qualquer solução de backup antes de aplicá-la em produção. E, se possível, faça um backup completo do servidor antes de qualquer alteração significativa.-
.png) 1
1
-
-
Olá Denis, tudo bem?
Esse erro parece estar relacionado a um problemas de conexão SSL (Secure Sockets Layer) durante uma solicitação HTTP. Geralmente, isso ocorre quando há algum problema com a conexão segura entre o cliente (seu código Python) e o servidor (o site ou serviço que você está acessando).
Aqui estão algumas etapas que você pode seguir para resolver esse problema:
1- Verifique a URL: Certifique-se de que a URL que você está acessando está correta e que o servidor está ativo e funcionando corretamente.
2- Verifique a conexão com a internet: Verifique se você está conectado à internet e se não há problemas de conectividade.
3- Atualize as bibliotecas: Verifique se você está usando as versões mais recentes das bibliotecas que você está usando para fazer a solicitação HTTP (por exemplo, requests, urllib3, etc.). Às vezes, atualizar para a versão mais recente pode resolver problemas de compatibilidade.
4- Verifique se há proxies ou firewalls: Se você estiver atrás de um proxy ou firewall, verifique se eles estão configurados corretamente e não estão bloqueando a conexão.
5- Verifique se o site usa HTTPS: Se o site que você está acessando usa HTTPS (criptografia SSL), verifique se o certificado SSL do servidor está válido e não expirou. Às vezes, problemas com o certificado SSL podem causar esse tipo de erro.
6- Tente usar outra biblioteca: Se você estiver usando a biblioteca urllib3, tente usar a biblioteca requests em vez disso. Às vezes, diferentes bibliotecas têm diferentes implementações de SSL e podem funcionar melhor em cenários específicos.
Se nenhuma dessas soluções resolver o problema, pode ser necessário investigar mais a fundo o servidor que você está acessando ou verificar se há problemas específicos com a sua rede ou ambiente de desenvolvimento.
Espero que isso ajude a resolver o erro!
-
.png) 1
1
-
-
Olá Diego, espero que esteja tudo bem!
Então, para fazer com que um objeto na Unity reproduza uma animação quando colidir com outro objeto que tenha a TAG “Tigela”, você pode seguir os seguintes passos:1- Adicione uma TAG ao objeto “Tigela”: Certifique-se de que o objeto que você deseja detectar tenha a TAG “Tigela”. Você pode definir a TAG diretamente no Inspector do objeto na Unity.
2- Crie um script para o objeto que deve reproduzir a animação: Crie um novo script (ou use um existente) e anexe-o ao objeto que deve reproduzir a animação. Vou chamá-lo de “Teste” para fins de exemplo.
3- Implemente a lógica de colisão no script: No script do “Teste”, você pode usar o método OnTriggerEnter2D para detectar colisões com outros objetos. Verifique se o objeto colidido tem a TAG “Tigela” e, se sim, reproduza a animação. Aqui está um exemplo de como o código pode ser:
using UnityEngine; public class Teste : MonoBehaviour { private Animator _animator; private void Start() { // Obtém o componente Animator do objeto _animator = GetComponent<Animator>(); } private void OnTriggerEnter2D(Collider2D other) { if (other.CompareTag("Tigela") && !other.isTrigger) { // Reproduz a animação "MeuAnimacao" _animator.Play("MeuAnimacao"); } } }
Neste exemplo:
No método Start(), obtemos o componente Animator do objeto.
No método OnTriggerEnter2D, verificamos se o objeto colidido tem a TAG “Tigela” e, se sim, reproduzimos a animação “MeuAnimacao” usando _animator.Play("MeuAnimacao").
Lembre-se de substituir “MeuAnimacao” pelo nome real da sua animação. Certifique-se também de que o objeto “Teste” tenha um componente Animator anexado para controlar a reprodução da animação.
Espero que isso ajude!
-
.png) 1
1
-
-
Boa tarde Bruno, espero que esteja tudo bem.
Parece que você está com dúvida sobre o propósito do loop Para t <- 1 ate l faca no procedimento TrianguloSuperior( ). Vamos esclarecer isso..o loop Para t <- 1 ate l faca é utilizado para inserir espaços em branco antes de escrever os elementos da matriz no TrianguloSuperior( ). Isso é feito para garantir a formatação correta da saída na tela, para que os elementos do triângulo superior estejam alinhados corretamente da esquerda para direita.
Vamos explicar em detalhes:
O loop Para l <- 1 ate 3 faca itera pelas linhas do triângulo superior (já que você tem uma matriz 4x4 e o triângulo superior vai até a linha 3).
Dentro deste loop, antes de escrever os elementos da matriz que fazem parte do triângulo superior, é necessário adicionar uma quantidade de espaços em branco. Essa quantidade é determinada pelo valor de l, que representa a linha atual. Quanto maior o valor de l, mais à direita na matriz estamos e, portanto, mais espaços em branco são necessários para manter a formatação.
Então, o loop Para t <- 1 ate l faca adiciona esses espaços em branco antes de escrever os elementos da matriz. Ele itera de 1 até o valor atual de l.
Por exemplo, suponha que estamos na segunda linha do triângulo superior. Nesse caso, l seria igual a 2. O loop Para t <- 1 ate l faca irá iterar de 1 a 2, adicionando dois espaços em branco antes de escrever o elemento da matriz. Isso garante que os elementos da segunda linha do triângulo superior sejam alinhados corretamente com relação aos elementos da primeira linha.
Uma forma pratica seria comentando o loop Para t <- 1 ate l faca fazendo isso vai perceber que ele não criar os espaços em branco em cada iteração, pegando assim a primeira posição, com isso as posições do retono do método TrianguloSuperior( ), vai retornar na posição contrária, pois vai pgar a promeira posição ao invés a posição do valor em l.
Espero que tenha conseguido sanar sua duvida. Qualquer coisa estamos aqui para ajudar.
Abraços.-
 1
1
-
-
Go é uma linguagem de programação de código aberto.
Ela foi desenvolvida pelo Google em 2007, mas foi lançada em código aberto apenas em 2009. Acredita-se que ela possa substituir o Java no futuro.
Fortemente tipada e compilada, seu código-fonte é executado diretamente pelo sistema operacional ou pelo processador.
Essa linguagem permite a programação simultânea, bem como o gerenciamento de memória e a execução adiada de algumas funções.
Basicamente, ela é semelhante à linguagem C, porém bastante robusta e bem aceita entre os developers.
Go é uma linguagem de fácil entendimento, de alto desempenho e excelente nível prático. Portanto, para os que já estão acostumados com o estilo C ou Java podem se adaptar mais facilmente à ela. Não é à toa, aliás, que comenta-se que essa linguagem veio para substituir o Java.
Cases
Go tem feito sucesso nas equipes de desenvolvimento de empresas e startups.
Veja a seguir algumas das marcas e plataformas que utilizam essa linguagem:
Netflix, Mercado Livre, Magalu, Dropbox, Uber, Imgur, Medium, Booking, SpaceX
Instalando o Go

Instalação WIndows
1- Entrana no site de downloads da Go (https://go.dev/dl/) baixar a ultima versão para WIndows com a extensão .msi;
2- Abra o arquivo .msi que você baixou e siga as instruções para instalar o Go.
Por padrão, será instalado em Program Files ou Program Files (x86). Você pode alterar o local conforme necessário. Após a instalação, você precisará fechar e reabrir todos os prompts de comando abertos para que as alterações no ambiente feitas pelo instalador sejam refletidas no prompt de comando.
3- Verifique se você instalou o Go.
No Windows , clique no menu Iniciar .
Na caixa de pesquisa do menu, digite cmd e pressione a tecla Enter .
Na janela Prompt de Comando que aparece, digite o seguinte comando:
go version
4- Confirme se o comando imprime a versão instalada do Go.
Instalação Linux (Ubuntu)
1- Instalar ubuntu updates
sudo apt-get update
sudo apt-get -y upgrade
2- Download do binário
O próximo passo lógico é baixar o arquivo binário Go, o software mais recente estará disponível em https://golang.org/dl/ e instalar a versão do ubuntu, execute os comandos abaixo no terminal
Criar uma pasta temp: mkdir temp
Acessar a pasta temp: cd temp
baixar o binario: wget https://dl.google.com/go/go1.19.linux-amd64.tar.gz
3- Extraia o arquivo baixado e instale no local desejado no sistema.
Execute os comandos abaixo no terminal para instalação:
sudo tar -xvf go1.19.linux-amd64.tar.gz
Mova a pasta go para o caminho /user/local :
sudo mv go /usr/local
4- As três variáveis de ambiente da linguagem Go que estamos configurando são GOROOT, GOPATH e PATH.
GOROOT é o caminho onde o Go está instalado na máquina
GOPATH é o local de trabalho.
Adicione isso em um arquivo .bashrc e de acordo com sua configuração de shell.
export GOROOT=/usr/local/go
export GOPATH=$HOME/go
export PATH=$GOPATH/bin:$GOROOT/bin:$PATH
Após renovar as sessões de shell: source .bashrc
5- Go agora deve ter sido instalado com sucesso na máquina.
Para verificar se ele é executado abaixo do comando
go version
e se estiver bem instalado e configurado, você deve ver a versão instalada do Go
1- Instalar ubuntu updates
sudo apt-get update
sudo apt-get -y upgrade
2- Download do binário
O próximo passo lógico é baixar o arquivo binário Go, o software mais recente estará disponível em https://golang.org/dl/ e instalar a versão do ubuntu, execute os comandos abaixo no terminal
Criar uma pasta temp: mkdir temp
Acessar a pasta temp: cd temp
baixar o binario: wget https://dl.google.com/go/go1.19.linux-amd64.tar.gz
3- Extraia o arquivo baixado e instale no local desejado no sistema.
Execute os comandos abaixo no terminal para instalação:
sudo tar -xvf go1.19.linux-amd64.tar.gz
Mova a pasta go para o caminho /user/local :
sudo mv go /usr/local
4- As três variáveis de ambiente da linguagem Go que estamos configurando são GOROOT, GOPATH e PATH.
GOROOT é o caminho onde o Go está instalado na máquina
GOPATH é o local de trabalho.
Adicione isso em um arquivo .bashrc e de acordo com sua configuração de shell.
export GOROOT=/usr/local/go
export GOPATH=$HOME/go
export PATH=$GOPATH/bin:$GOROOT/bin:$PATH
Após renovar as sessões de shell: source .bashrc
5- Go agora deve ter sido instalado com sucesso na máquina.
Para verificar se ele é executado abaixo do comando
go version
e se estiver bem instalado e configurado, você deve ver a versão instalada do Go
Go Module:
A partir da versão 1.13, foi adicionada uma nova maneira de gerenciar as bibliotecas de um projeto em Go com dependencias. chamado Gomod.
Pré-requisitos:
Para seguir este tutorial, você precisará de:
Go versão 1.16 ou superior instalada.
Familiaridade com a escrita de pacotes em Go.
Criando um novo módulo:
Criar uma pasta onde ficará o seu projeto.
Nessa pasta poderá dar o comando gomod init <nome do projeto>
ex: go mod init thiago.alves\<projeto>
Após a execução do código será criado um arquivo go.mod onde será gerenciado os módulos desse projeto.
Criando um projeto:
Agora vamos pôr a mão na massa. Vamos começar com um projeto simples
vamos criar uma arquitetura de pastas nos meus documentos com o nome go -> exemplos -> exemplo01:
dentro da pasta exemplo01 vamos iniciar o módulo aqui vou fazer go mod init thiago.alves\exemplo01
agora vamos criar um arquivo main.go e inserir esse código

Ao executar o comando "go run main.go" ele irá escrever na tela Olá mundo!. Simples né.
Agora vamos entender sobre a sintaxe da linguagem.
Variáveis:
Declaração e atribuições de variáveis:
Você pode iniciar uma variável em qualquer contexto na linguagem Go. Dentro ou fora de uma função.
var i int
i = 10
var f, g string = "Olá", "Mundo"
Você pode apenas pode declarar e atribuir valor a uma variável de uma única vez se você estiver
dentro do escopo de uma função
package main //descrição do pacote import "fmt" // importação da biblioteca var f, g string = "Duas", "Frases" //declaração de variáveis tipo string alinhadas var h = `Outra maneira de declarar uma string` func main() { msg := "Olá mundo!" //declaração de variável dentro de uma função fmt.Println(msg) // método que retorna o texto em tela. fmt.Println(f + " " + g) fmt.Println(h) }
Principais tipos de variáveis:
package main //descrição do pacote import "fmt" // importação da biblioteca func main() { // Principais tipos de variáveis a := 10 b := "Hello" c := 10.33 d := false e := 'W' f := `você pode quebrar todo o texto ` // Imprime valores fmt.Printf("%v \n", a) fmt.Printf("%v \n", b) fmt.Printf("%v \n", c) fmt.Printf("%v \n", d) fmt.Printf("%v \n", e) fmt.Printf("%v \n", f) // Imprime tipos fmt.Printf("%T \n", a) // int fmt.Printf("%T \n", b) // string fmt.Printf("%T \n", c) // float64 fmt.Printf("%T \n", d) // bool fmt.Printf("%T \n", e) //int32 fmt.Printf("%T \n", f) // string }
Constantes:
Uma constante basicamente é uma “variável” que não pode ter seu valor alterado. Na linguagem Go você precisa declarar uma constante utilizando apenas o “=” e não “:=”. Ela pode ser definida de forma global em seu pacote ou mesmo de forma local em uma função.
Exemplo:
package main //descrição do pacote import "fmt" // importação da biblioteca const xyz int = 222 const x = 10 const ( aa string = "x" bb = 66 cc int = 567 ) func main() { fmt.Println(xyz) // método que retorna o texto em tela. fmt.Println(x) fmt.Println(aa) fmt.Println(bb) fmt.Println(cc) }
Funções:
A sintaxe de uma função é a seguinte:
func RetornaString(a string) string {
}
No caso acima, “RetornaString” é o nome da função, “a” que é do tipostring é o parâmetro de entrada e “string” é o tipo de retorno. Existe uma leve sutileza quando trabalhamos com funções em Go, veja no exemplo a seguir.
package main //descrição do pacote import "fmt" // importação da biblioteca func main() { fmt.Println(RetornaString("Teste")) // método que retorna o texto em tela. } func RetornaString(a string) string { var x = "retornando a string: " + a return x }
Nesse caso, especificamente qual variável devemos retornar após o “return”, verifique que na definição da função, estamos especificando a variável “x”, logo, nesse caso, por padrão a função retornará o valor de “x + a”.
Finalizando. Esse foi somente o básico do básico para iniciar com a Linguagem Go, ela é muito poderosa e versátil para uma infinidade de soluções. Caso queira aprender mais, aconselho dar uma olhada nesses tutoriais:
https://go.dev/tour e https://gobyexample.com/
O melhor de tudo, eles são grátis.
-
 4
4
-
-
Olá tudo bem?
Fiz algumas correções de endentações no seu código e corrigi a linha que estava:
"para cont1 de 0 ate 9 faca
para cont2 de cont1+1 ate 10 faca"
deixei:
"para cont1 de 0 ate 9 faca
para cont2 de cont1+1 ate 9 faca"Assim ele não vai quebrar a iteração dos seus vetores.
Segue o exemplo corrigido:
algoritmo "semnome"
var
vet: vetor[0..9] de inteiro
ale, op, cont1, cont2, troca: inteiroinicio
para cont1 de 0 ate 9 faca
op <- randi(2)
escolha op
caso 0
ale <- randi(30) * -1
caso 1
ale <- randi(100)
fimescolha
vet[cont1] <- ale
fimparaescreval("Os números gerados são esses abaixo!")
para cont1 de 0 ate 9 faca
escreval(vet[cont1])
fimparapara cont1 de 0 ate 9 faca
para cont2 de cont1+1 ate 9 faca
se vet[cont1] < vet[cont2] entao
troca <- vet[cont2]
vet[cont2] <- vet[cont1]
vet[cont1] <- troca
fimse
fimpara
fimparaescreval("A ordem descrescente é:")
para cont1 de 0 ate 9 faca
escreval(vet[cont1])
fimparafimalgoritmo
Espero ter ajudado!
-
 1
1
-
-
Olá tudo bem?
Como está a estrutura do seu arquivo JSON, parece que ele não encontrou o elemento 'issues' no corpo, pode ser que colocou a nomenclatura errada, ou ele pode ser um subelemento e estar dentro de um elemento pai ou pode não existir no seu JSON.
É interessante validar a estrutura do JSON (https://jsonformatter.org/) antes de realizar a concatenação, as vezes um erro de nomenclatura ou espaçamento pode quebrar seu arquivo.Espero ter ajudado!
-
 1
1
-
-
A mensagem de erro que você está vendo está relacionada a um problema durante a geração do manifesto em um projeto do Visual Studio. A mensagem completa indica que houve um problema ao carregar um arquivo ou assembly. Aqui estão alguns passos que você pode seguir para tentar resolver esse problema:
Verificar o Arquivo ou Assembly Faltante:
Certifique-se de que o arquivo ou assembly mencionado na mensagem de erro está presente no local esperado. No caso, parece ser um problema com o manifesto, então verifique se os arquivos relacionados ao manifesto estão corretos e presentes.
Referências Ausentes ou Corrompidas:
Verifique se todas as referências do seu projeto estão corretas e não estão corrompidas. Se possível, remova e adicione novamente as referências problemáticas.
Atualizar o Visual Studio:
Certifique-se de que você está usando a versão mais recente do Visual Studio e que todas as atualizações foram instaladas. Às vezes, problemas como esse são corrigidos em versões mais recentes do software.
Limpar e Reconstruir o Projeto:
Tente limpar o projeto e, em seguida, reconstruí-lo. Isso pode resolver problemas temporários relacionados a arquivos de compilação.
Restaurar Pacotes NuGet:
Se o seu projeto faz uso de pacotes NuGet, pode ser útil restaurar os pacotes. Isso pode ser feito pelo console do NuGet ou pela interface do Visual Studio.
Verificar Configurações de Segurança:
Certifique-se de que as configurações de segurança do seu ambiente não estão bloqueando o carregamento do arquivo ou assembly mencionado.
Logs Detalhados:
Se as etapas anteriores não resolverem o problema, ative logs detalhados durante a compilação para obter mais informações sobre o erro. Isso pode ajudar a identificar o componente exato que está causando o problema.
Se, após seguir essas etapas, o problema persistir, pode ser útil buscar assistência em fóruns específicos do Visual Studio.
Espero ter ajudado!-
 1
1
-
-
Boa tarde Jonas. Dê uma olhada nesse artigo
O Kodular foi criado em cima do App Inventor, e faz app em Android. Espero que ajude
-
Olá Marcos. Tudo bem? Consegue passar o código completo do que está fazendo? Acredito que seja questão de referenciar corretamente os campos Total Cubagem M³ e Total Peso Cubado
-
Bom dia Marcos. Tudo bem?
Acho que faltou você passar no seu front os valores para os id dos edits Total Cubagem M³ e no Total Peso CubadoDê um getElementById neles passando o valor
-
 1
1
-
-
Então o struct em C é chatinho mesmo, isso porque ainda não viu ponteiro de memória rsrs, mas seguindo esses exemplo da struct de cima vai bem tranquilo. Estamos aí pra ajudar. Abraços!
-
Boa tarde.
Para dar inicio, vê se isso já ajuda:
#include <stdio.h> #include <string.h> struct Pessoa { char nome[50]; int idade; char sexo; }; int main() { struct Pessoa pessoas[] = { {"Ana", 25, 'F'}, {"Bruno", 30, 'M'}, {"Carla", 20, 'F'}, {"Diego", 35, 'M'}, {"Elaine", 27, 'F'} }; int tamanho = sizeof(pessoas) / sizeof(pessoas[0]); int idade_minima = pessoas[0].idade; for (int i = 0; i < tamanho; i++) { if (pessoas[i].idade > idade_minima) { printf("Nome: %s, Idade: %d, Sexo: %c\n", pessoas[i].nome, pessoas[i].idade, pessoas[i].sexo); } } return 0; }
aí você pode fazer uns "ifs" para selecionar o sexo masculino e feminino e as idades. Mas para começar é por esse caminho
-
Anteriormente fiz um artigo explicando a introdução de como utilizar o Kodular para o desenvolvimento mobile.
Nesse momento demonstrarei como consumir uma API REST e fazer requisições via API.
Mas primeiro, o que é API REST?.
API REST, também chamada de API RESTful, é uma interface de programação de aplicações (API ou API web) que está em conformidade com as restrições do estilo de arquitetura REST, permitindo a interação com serviços web RESTful. REST é a sigla em inglês para "Representational State Transfer", que em português significa transferência de estado representacional e seus dados são transmitidos no padrão JSON. Essa arquitetura foi criada pelo cientista da computação Roy Fielding.
Nesse exemplo mostrarei como recuperar dados do endereço pesquisando através do CEP.
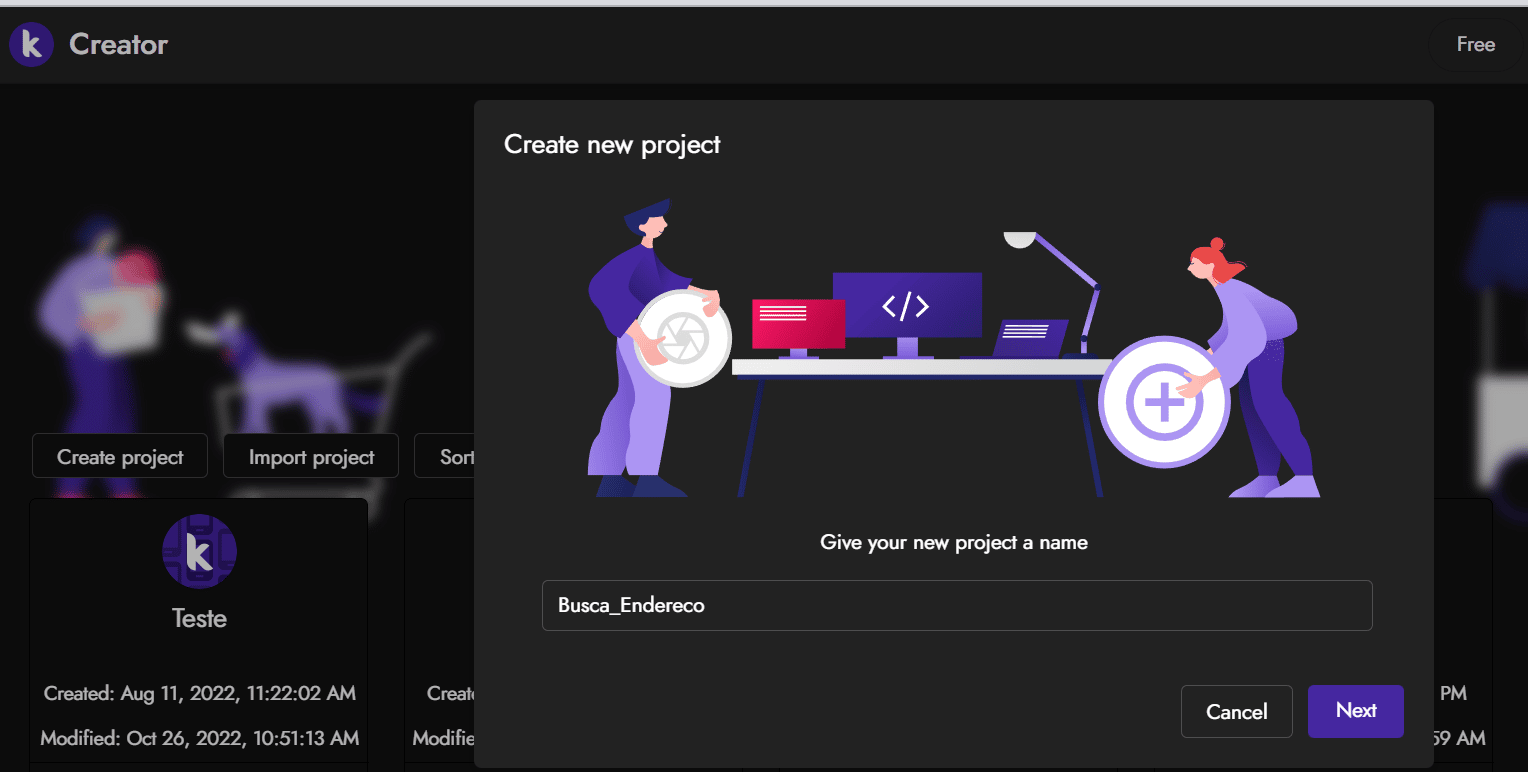
Primeiro criaremos nosso projeto em Kodular, então vá para o site, já realizado todo o cadastro realizando o login, vá em Create Apps!, na próxima janela vá em Create project e chamaremos o nosso projeto de Busca_Endereco e clique em Next.

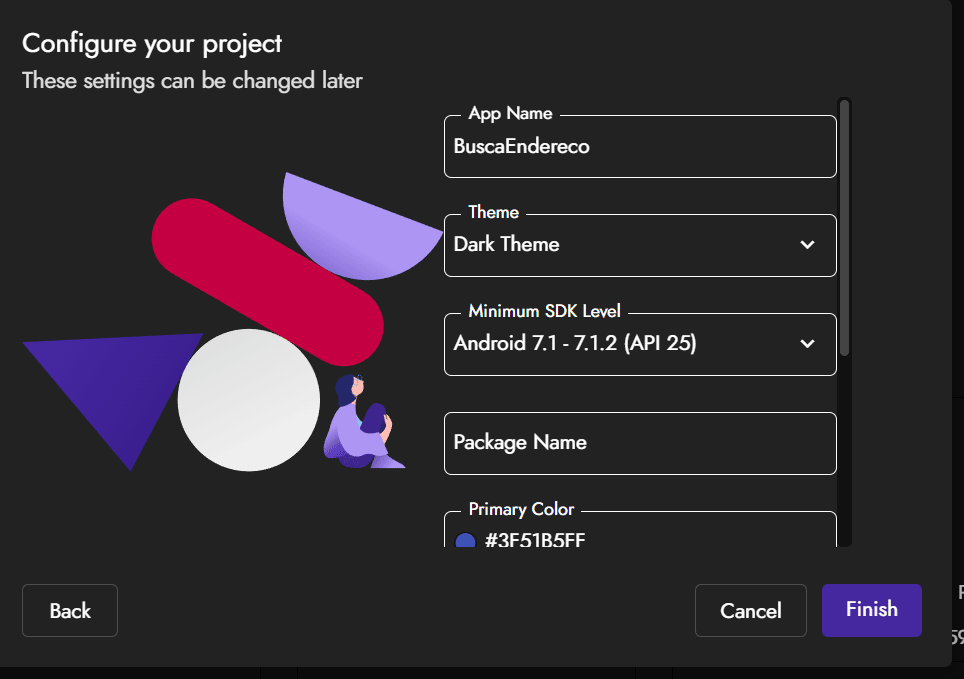
Na tela de configurações do projeto preencher o campo
App Name com BuscaEndereco no campo Theme selecionar Dark Theme e no Minimum SDK Level vamos selecionar Android 7.1 - 7.1.2 (API 25) e clicar em Finish.

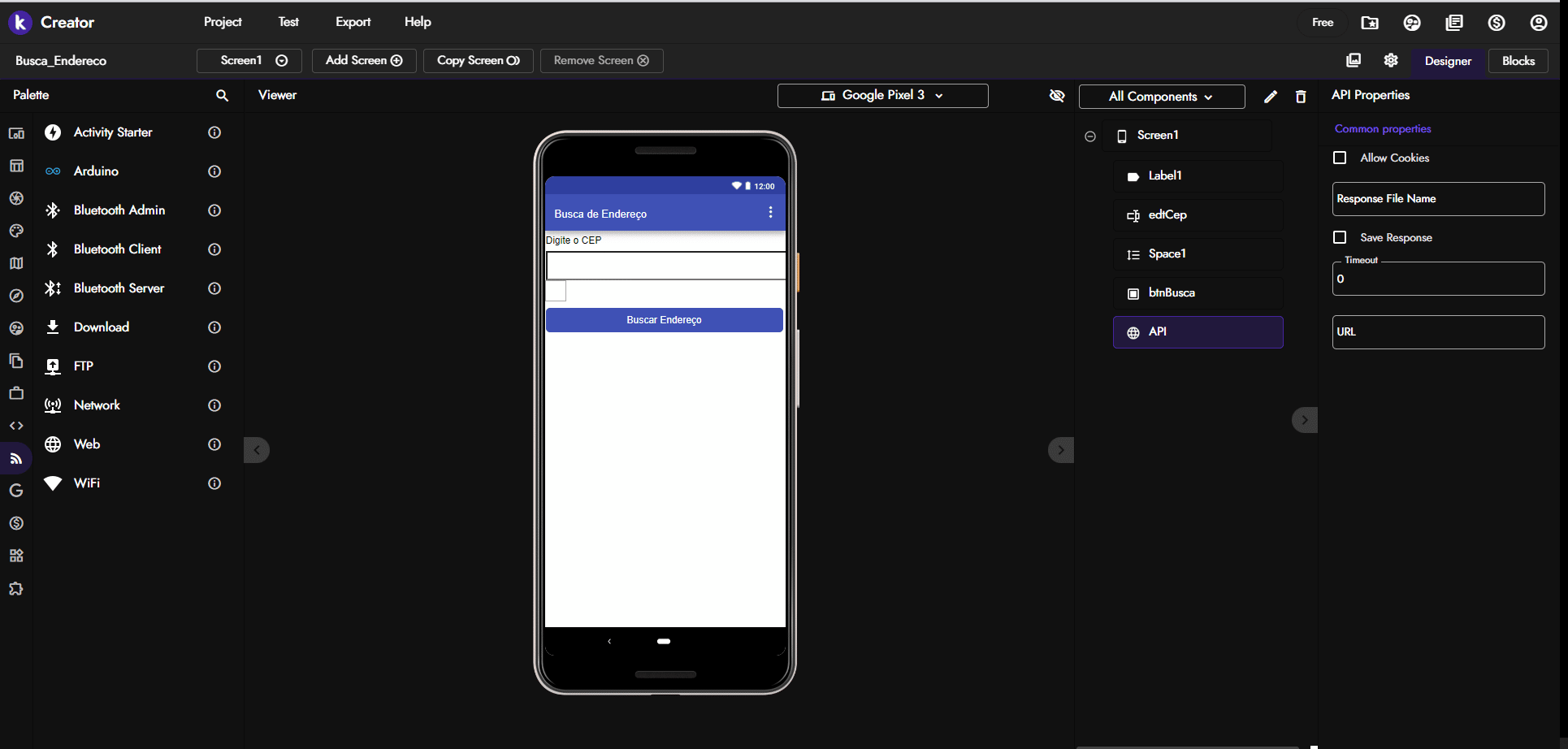
Na tela Principal (Screen1) vamos arrastar três componentes. Uma label, um Text Box e um Button da paleta User interface.
Para deixar o layout um pouco melhor, também vamos arrastar um space da paleta layout e colocar acima do botão.
Para a nossa comunicação com a API, vamos arrastar o componente Web que fica na paleta Connectivity (Esse componente não é visual e não aparece na tela).
Alterando as propriedades dos componentes:
No lado esquerdo da tela tem uma opção chamada All Components, nela ficam todos os componentes que foram arrastados, nele podemos selecionar o componente e alterar as suas propriedades.
Selecione o Label1 e altere a propriedade Text para Digite o CEP.
Após isso selecione o componente Text_Box1 e ao lado do All Components tem um ícone de lápis ele é responsável para renomear os componentes, clique nele e mude o nome do componente para edtCep após altere as propriedades:
Width = Fill parent
Hint = Digite o CEP
Input Type = Number
No componente Button1 mude seu nome para btnBusca e altere as propriedades:
Background Color = #3F51B5FF
Height = 30px
Width = Fill parent
Shape = Rounded
Text = Buscar Endereço
No componente Web1 mude seu nome para API
Em All Components clique em Screen1 e altere a propriedade:
Title = Busca de Endereço
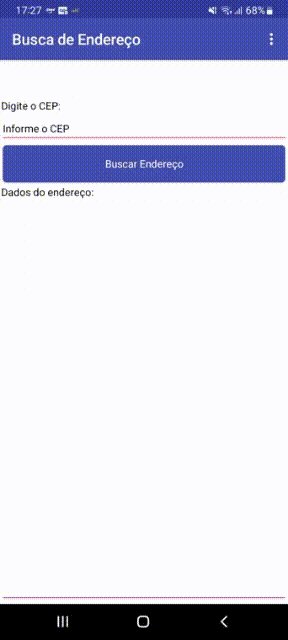
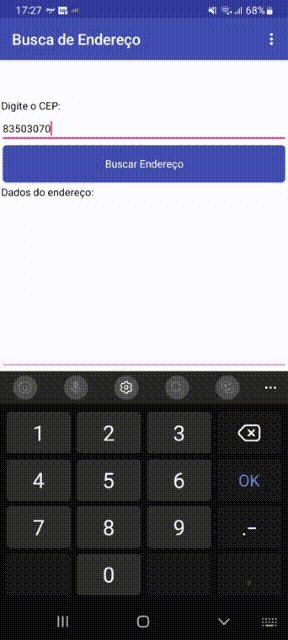
Sua tela deve estar assim:

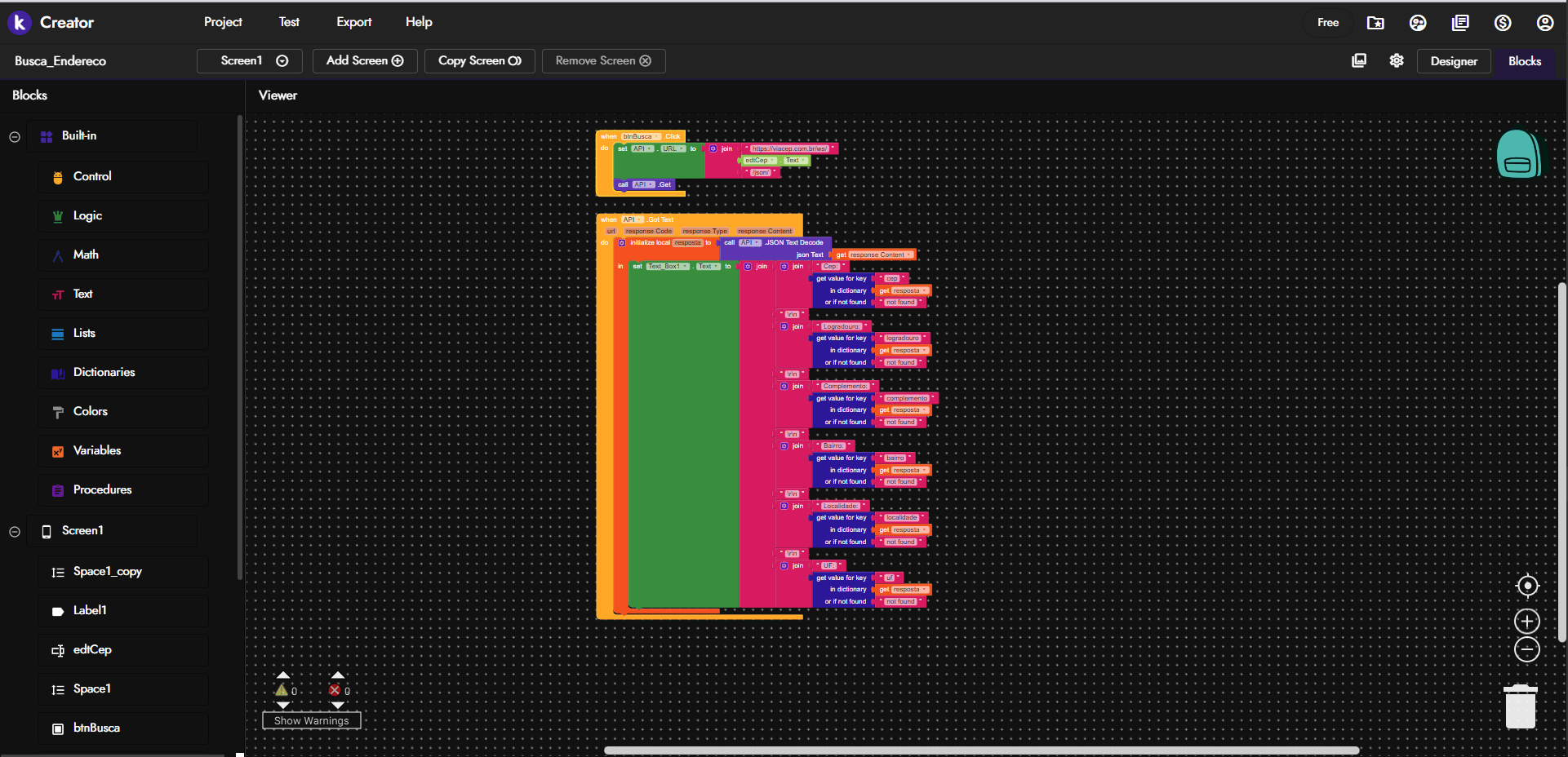
Criando blocos lógicos:
A grande sacada dessa ferramenta no-code é que ao invés de usar uma linguagem específica para realizar toda a lógica do backend, é utilizado blocos que vão se encaixando de acordo com os eventos que serão necessários, assim, tendo somente conhecimento em lógica de programação você consegue desenvolver suas aplicações.

No lado esquerdo é onde ficam situado os blocos lógicos que serão arrastados e utilizados no centro da tela, esses blocos são divididos em cores de acordo com o que serão executados por eles.
Antes de iniciar a programação, vamos ver a API que iremos utilizar a ViaCep. Na documentação informa como será feita a consulta dos dados pelo CEP
Exemplo de pesquisa por CEP:
viacep.com.br/ws/01001000/json/
Então vamos por a mão na massa:
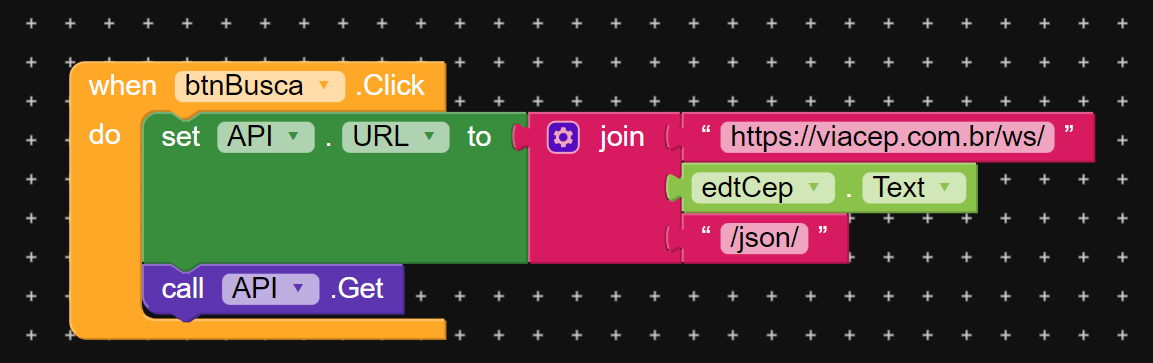
Clique na opção Blocks (fica na parte superior esquerda da tela) e selecione o componente btnBusca (lado direito da tela) e arraste o bloco when btnBusca.Click
dentro desse bloco vamos passar o endereço da api para o componente API junto com o CEP informado no componente edtCep

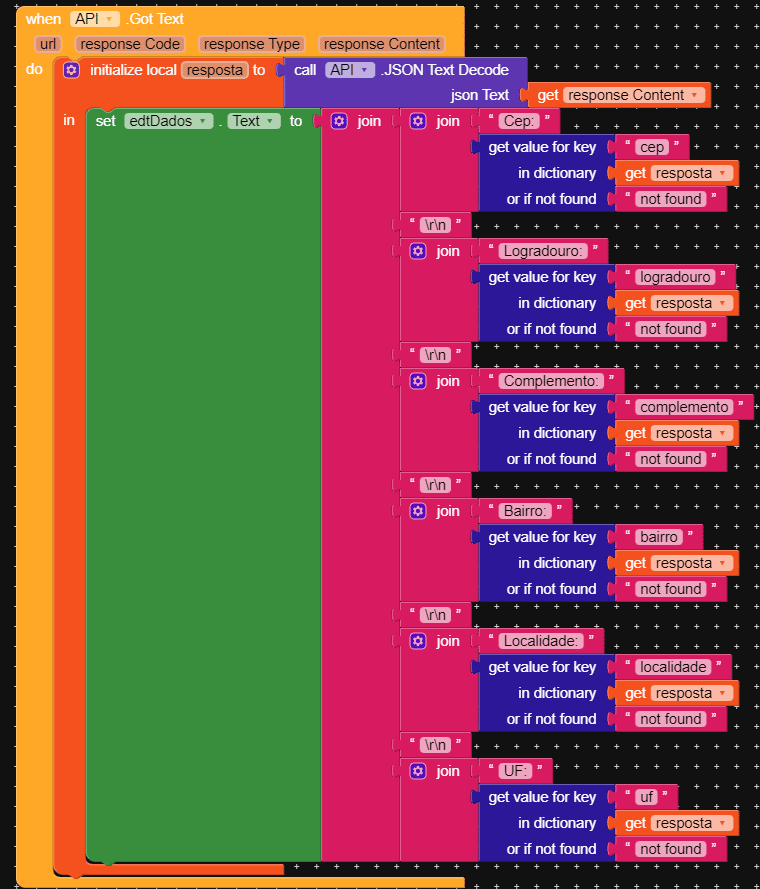
Após informar os dados da requisição, ele irá retornar os dados, esses valores serão recuperados no bloco When API.Got Text no componente API.

OBS: Não se assuste com o tamanho que os blocos podem ficar, se reparar, ele está realizando uma junção dos textos recuperados do JSON da requisição.
O que esses blocos estão fazendo:
Dentro do bloco principal está sendo criada uma variável local (resposta) esse bloco fica na opção variables no lado esquerdo do painel. Essa variável está recebendo os dados convertidos para string do response da api.O bloco edtDados.Text está recebendo os dados convertidos para serem mostrados na tela, o bloco em azul (get value for key) localiza o campo dos dados e retorna o seu valor, o bloco em rosa (join) faz a junção das strings para que fiquem na mesma linha o bloco em rosa com o valor “\r\n” serve para realizar uma quebra de linha.
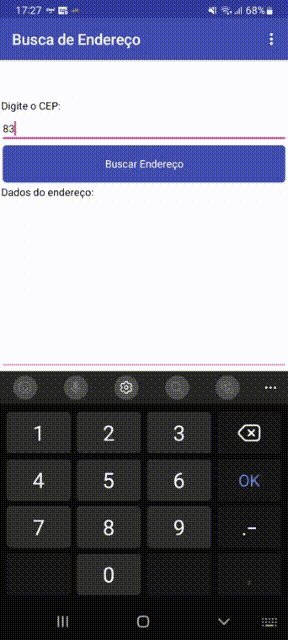
Agora é só baixar e instalar o Kodular Companion na Play Store e abrir o aplicativo.
No computador, na opção Test selecione Connect to companion e aponte o QR Code para o aplicativo que baixou e pronto, agora só aguardar e esperar ele carregar para fazer os testes.

Para salvar o app em formato .apk ou .aab é só clicar na opção Export na parte superior da tela.
OBS1: Dependendo de aparelho para aparelho, o layout pode não comportar como está na tela de desenvolvimento, por isso, é bom sempre testar antes em um aparelho e ir trabalhando com os layouts e espaçamentos.
OBS2: De preferência utilize o Firefox para desenvolver, achei ele mais estável que o Chrome.
Essa foi só mais uma introdução sobre o que o Kodular pode fazer, existe uma gama de componentes e possibilidades que podem ser feitas. Comente e fale se gostou e se gostaria de ver mais o que essa ferramenta pode fazer, assim posso publicar mais conteúdos do mundo no-code e low-code.
Vou ficar por aqui. Espero que tenham gostado!
-
 1
1
-
-
Boa tarde.
Depois de definir o,
PrivilegesRequired=admin#define MyAppName "MyApp" #define MyAppExeName "MyApp.exe" [Setup] PrivilegesRequired=admin [Run] Filename: "{app}\{#MyAppExeName}"; Description: "{cm:LaunchProgram,{#StringChange(MyAppName, '&', '&&')}}"; Flags: runascurrentuser nowait postinstall skipifsilent-
 1
1
-
-
14 horas atrás, Emerson Gregorio disse:
Boa tarde!!!
preciso de ajuda em um projeto Kodular, pode me indicar alguém?
Olá. Bom dia!
Qual seria a duvida? Ainda não sou expert, mas podendo auxiliar estamos aqui.
Abraços.
-
Legal. Mas vai ser necessária uma linguagem especifica? Caso não seja, de uma olhada numa ferramenta chamada Kodular, Ela usa uma metodologia no-code sendo bem mais facil de criar apps.
-
Boa tarde. Espero que esteja bem.
Em qual linguagem seria esse app? Mobile, desktop, web?
Coloque o código que está tentando criar o QR Code.
Att.
-
1 minuto atrás, Elio Matheus disse:
como voces sabem que estao avançando na programação ??? como eu sei q to bom em tal coisa ??
Elio, no meu ponto de vista, eu acho que estou avançando quando estou entendendo o que estou fazendo e me sentindo confiante com isso. Como assim, "saber programar" não é somente decorar código, tem que saber como entender qual a necessidade e o que tem que ser passada para uma programação. Por isso, aconselho a estudar a lógica da programação, entender o que é e como funciona a metodologia. Fazendo isso não vai ter linguagem que não vá se desenvolver de forma satisfatória.
-
 1
1
-
-
Provavelmente, Se usa somente o celular para os estudos, de uma olhada nesse site https://www.w3schools.com/
Lá você consegue editar arquivos html e css no aprendizado.
-
 1
1
-
-
Olá.
Testei aqui no Visual Studio Code e deu certo.
Mas altere seu arquivo style.css pra ficar um pouco melhor
body{
background: linear-gradient(gray, white);
}
h1{
color: red;
font: normal 50pt arial;
}

-
Navegando pela internet, em algum momento, aposto que já viu a seguinte notificação: "Dona de casa cria app e fatura extra com ele" ou "Criança de 10 anos lança seu primeiro app de sucesso". Pessoas no mundo de T.I. sabem que não existe "magica" ou a "bala de prata" se tratando em desenvolvimento ou linguagem de programação, mas realmente existem linguagens onde só com conhecimento em lógica consegue criar apps funcionais e até comerciais.
Nesse artigo vou falar de um deles o Kodular. Inspirado no App Inventor (https://appinventor.mit.edu/) da MIT.
O Kodular é uma ferramenta que utiliza a linguagem No-Code, tendo um conhecimento em lógica ele é de fácil utilização e de uma rápida curva de aprendizagem, arrastando componentes na tela e utilizando blocos para desenvolver.
para poder acessar a ferramenta é preciso entrar e cadastrar no site https://www.kodular.io/ tendo duas modalidades a Free e a Premium.
Após cadastrado você pode dar inicio a criação e a configuração do projeto do projeto


A tela de Designer é bem intuitiva. No centro está o display( que pode ser alterado para algumas versões diferentes de dispositivos no combo superior), no lado esquerdo ficam as paletas de componentes que podem ser arrastadas para tela e no lado direito fica as propriedades que podem ser alteradas nesse componente.

A sua programação também é simples, um ponto chave para a fluidez em seu aprendizado, utilizando de eventos e os famosos blocos de encaixe.
No lado esquerdo ficam a lógica e os eventos dos componentes utilizados e no centro os blocos para serem encaixados.

Para testar a aplicação é necessário que faça o download do app Kodular Companion no GooglePlay. e ir na opção Test e selecionar Connect to companion. Vai gerar um QRCode que pode ser lido pelo app e irá espelhar a aplicação no seu celular, que pode ver as alterações sendo feitas em tempo real.

Aqui foi somente uma breve introdução ao que o Kodular pode entregar, nele existe uma gama de ferramentas que podem ser exploradas como a possibilidade de adicionar novas extensões (limitadas em 5 por projeto na versão Free).
Algumas linguagens podem parecer "um bicho de sete cabeças", mas o Kodular vem para mostrar que ideias podem ser tiradas do papel de forma fácil e rápida até mesmo para aqueles que tem dificuldade em "codar".
Existem outras ferramentas na mesma pegada, a já citada. App Inventor e a thunkable (https://x.thunkable.com/login).
Se quiserem expandir o conhecimento na linguagem no-code e low-code também recomendo a dar uma olhada no AppGyver (https://www.appgyver.com/) e no Booble (https://bubble.io/).
Vou ficando por aqui. Espero que tenham gostado desse artigo.
-
 7
7
-
 2
2
-
-
14 minutos atrás, Kleverson Cruz disse:
Olá.
Como a mensagem indica, não foi possível conectar a um componente SMTP instalado em seu localhost.
Pra resolver você precisa instalar algum servidor de SMTP virtual.Ou pode também alterar em php.ini o campo SMTP=localhost para SMTP=smtp.gmail.com(ou qualquer outro servidor que vá utilizar)
Bom dia. Só pra lembrar que, por motivos de segurança, a Google alterou o modo de como se acessa via SMTP com o Gmail.
Tem um artigo explicando o processo.
https://atendimento.tecnospeed.com.br/hc/pt-br/articles/4418115119127Att.
-
 2
2
-
-
Aparentemente parece que você está usando aspas simples. Para funcionar tem que utilizar crase.
Ex: `A velocidade do seu carro é ${vel}Km/h`



.png.3d6ddb0ba352817582439277ef03546c.png)





















Erro na extração de um certificado .pfx
em 🤔❓ Dúvidas de Desenvolvimento
Postado
Olá Walter. Tudo bem?
Então, Pode ser uma falha do certificado ao tentar extrair as informações.
Já me ocorreu algo similar, para resolver tive que instalar o certificado no Windows e depois exportar ele, aí com o .pfx exportado conseguia retirar as informações pelo Linux.
Para ser sincero, não sei o porque isso ocorre, talvez falta de alguma CA que o certificado só carrega após instalar no Windows....
Mas tenta essa abordagem, talvez consiga resolver o seu problema.